预览和测试
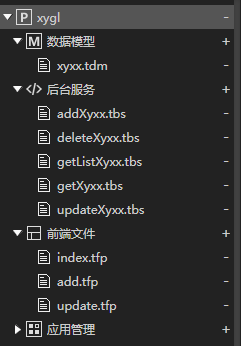
通过前面的操作,我们已经创建好了一个简单的学员信息增删改查模块,现在在 TaskBuilder 的系统资源管理器内,我们展开 xygl 这个项目的所有子节点,会看到下图所示的资源结构:

从上图可以看到,该项目下有以下三种类型的文件:
数据模型文件:扩展名为.tdm(Taskmsg Data Model),点击这种类型的文件,会打开数据模型设计器。
后台服务文件:扩展名为.tbs(Taskmsg Back-end Service),点击这种类型的文件,会打开后端服务设计器。
前端页面文件:扩展名为.tfp(Taskmsg Front Page),点击这种类型的文件,会打开前端页面设计器。
现在,我们点击前端文件里的index.tfp,然后在打开的前端页面设计器里,点击顶部工具栏的“预览”按钮:
![]()
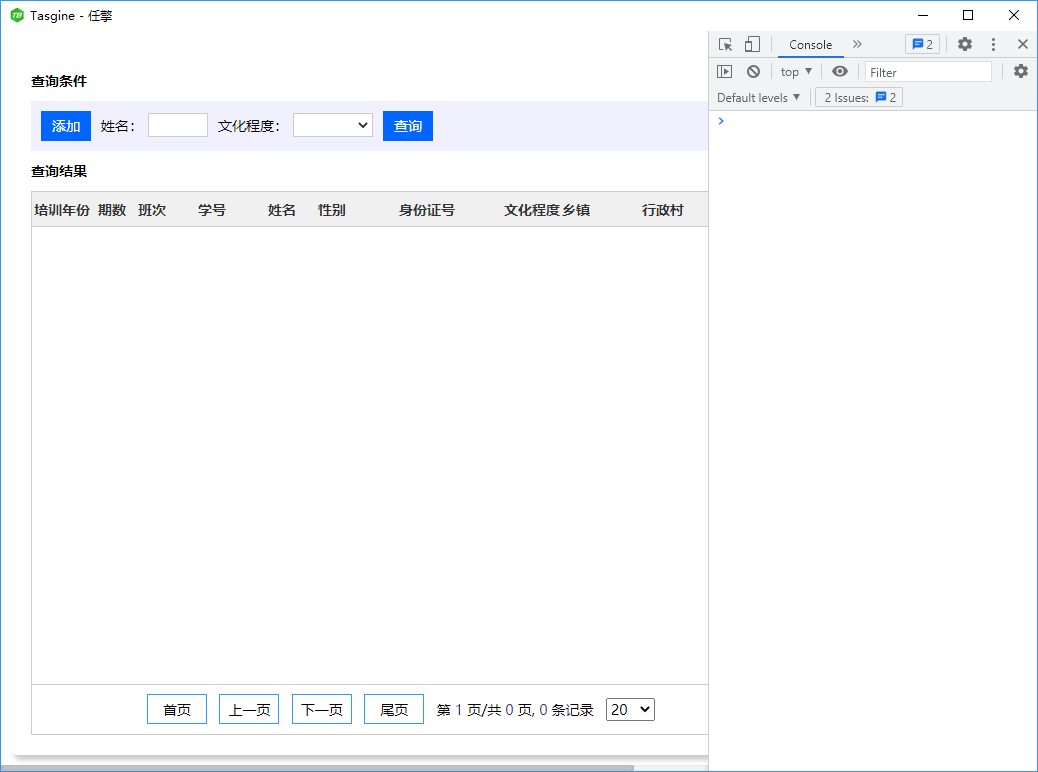
会打开列表页面的预览窗口,如下图所示:

* 预览时,服务器需要编译该页面的相关内容,会稍微有些慢,请耐心等待一下;正式运行时,服务器会缓存页面最后一次改动后编译的代码,不需要每次都编译,打开速度会很快。
在该窗口内,左侧为页面预览区域,模拟显示页面的实际运行界面,右侧是浏览器的调试窗口,可以查看控制台输出、页面元素等,方便开发调试。
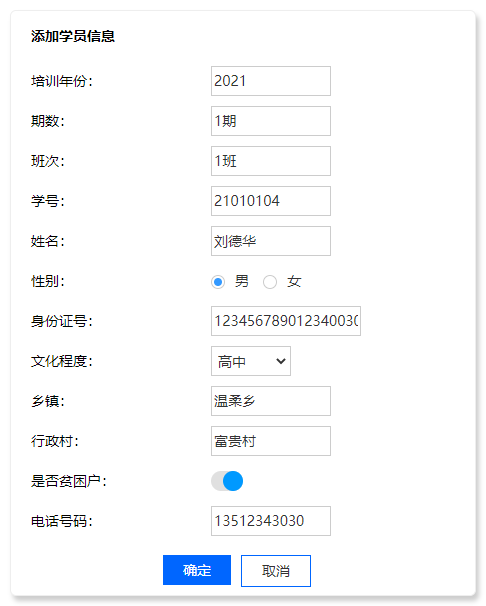
在该页面里,点击 “添加” 按钮,会打开学员信息添加页面,如下图所示:

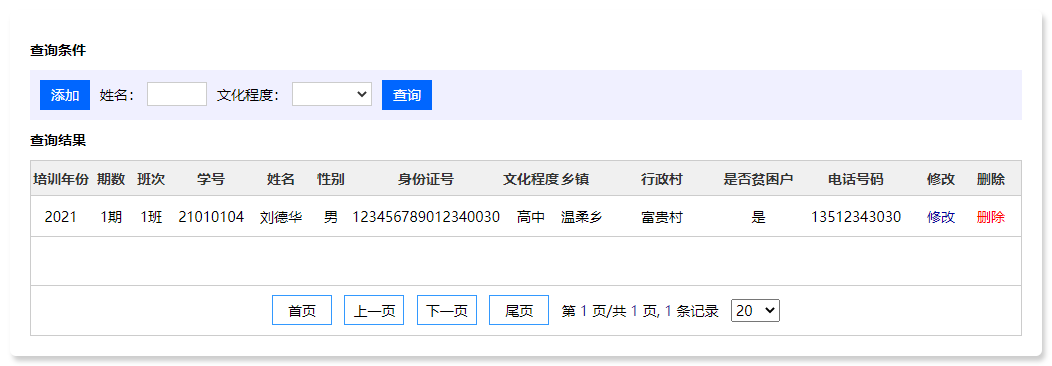
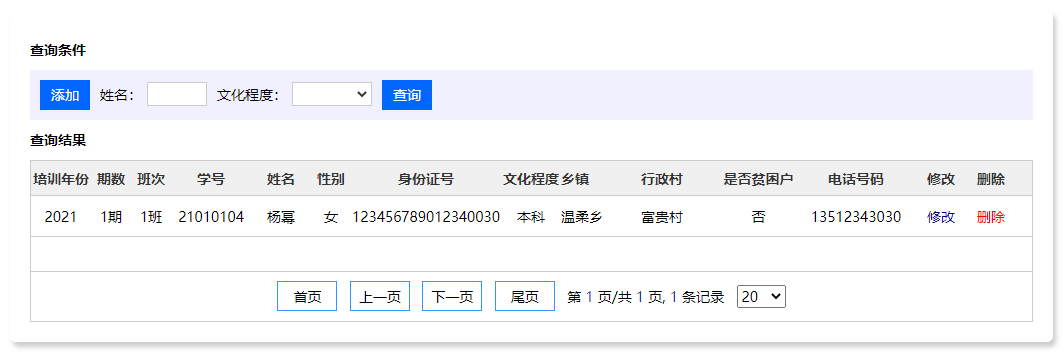
录入学员信息后,点击确定按钮,完成学员信息的添加,系统会自动跳转到列表页,就可以看到刚才添加的学员信息,如下图所示:

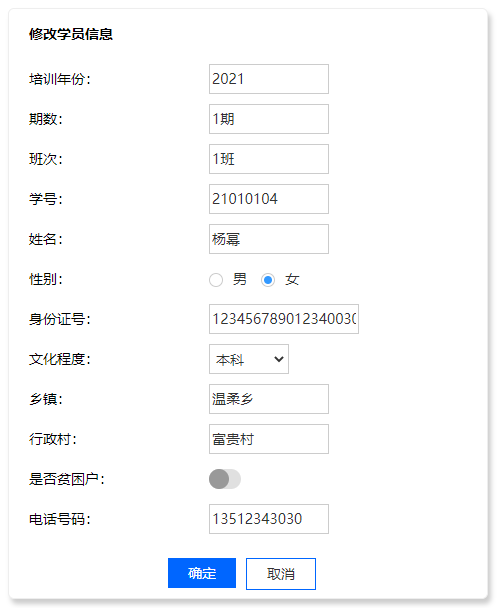
下面,我们再点击该学员信息所在行右侧的“修改”链接,可以打开学员信息修改页面,如下图所示:

我们修改一下姓名、性别、是否是贫困户这三项信息,然后点击确定按钮,修改成功后回到列表页就可以看到修改后的信息已生效,如下图所示:

如果要删除学员信息,就在列表页面里,点击该学员信息所在行右侧的“删除”链接,即可删除该学员。
如果学员信息比较多,可以使用列表页面顶部的查询条件,可以按姓名、文化程度查询。
< 上一篇: 创建学员信息修改页面 下一篇:发布应用 >